STUDIO MATTER
web management, CMS, print design, digital strategy, e-commerce
summer 2020 - now
Adobe Photoshop, Illustrator, Indesign, XD; Figma
Studio Matter
summer 2020 - now
Adobe Photoshop, Illustrator, Indesign, XD; Figma
Studio Matter

CREATIVE STRATEGY + DESIGN FOR AN INDIE STUDIO.
studio matter is an architectural, furniture design, and branding studio located in new york city.
as a visual designer and creative strategist on their team, I advanced and standardized the graphics for essential client-facing collateral like RFP templates, studio literature, and branding guidelines. I also progressed their brand identity through cohesive social media profiles, motion graphics, video editing, e-commerce for their custom furniture, and brand direction.
PRINT + GRAPHIC DESIGN
RFP PACKAGE DESIGN.
The goal here was to create visual assets and brand literature that could be used as an RFP package for project bids. This document needs to be usable in both print and digital application, be easily customizable (templated), and represent the brand’s unique identity.
SELECTED LAYOUTS:




TEMPLATE DEVELOPMENT:
Templates constructed in Adobe InDesign for quickly building out custom RFP’s for specialized bid packages.




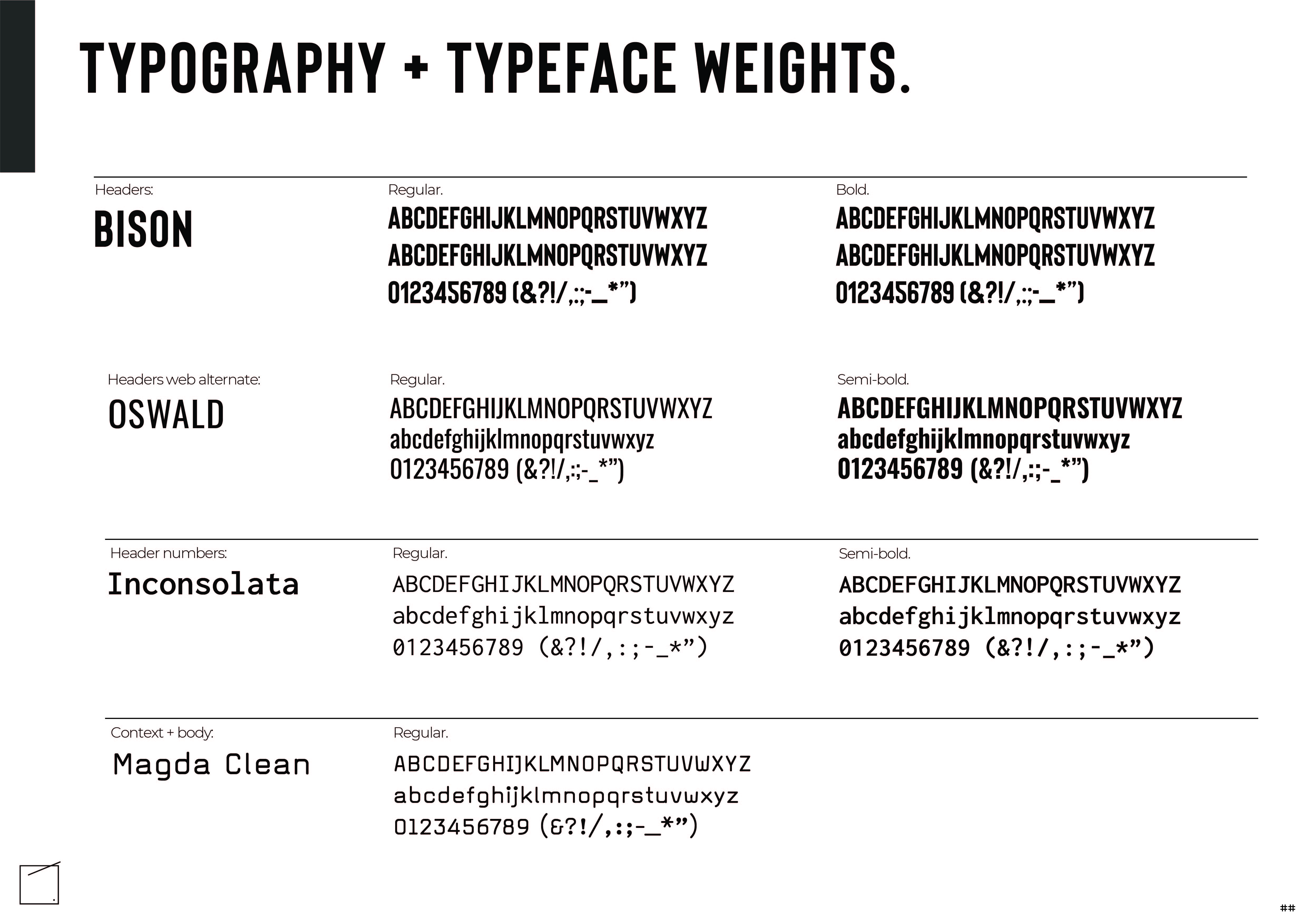
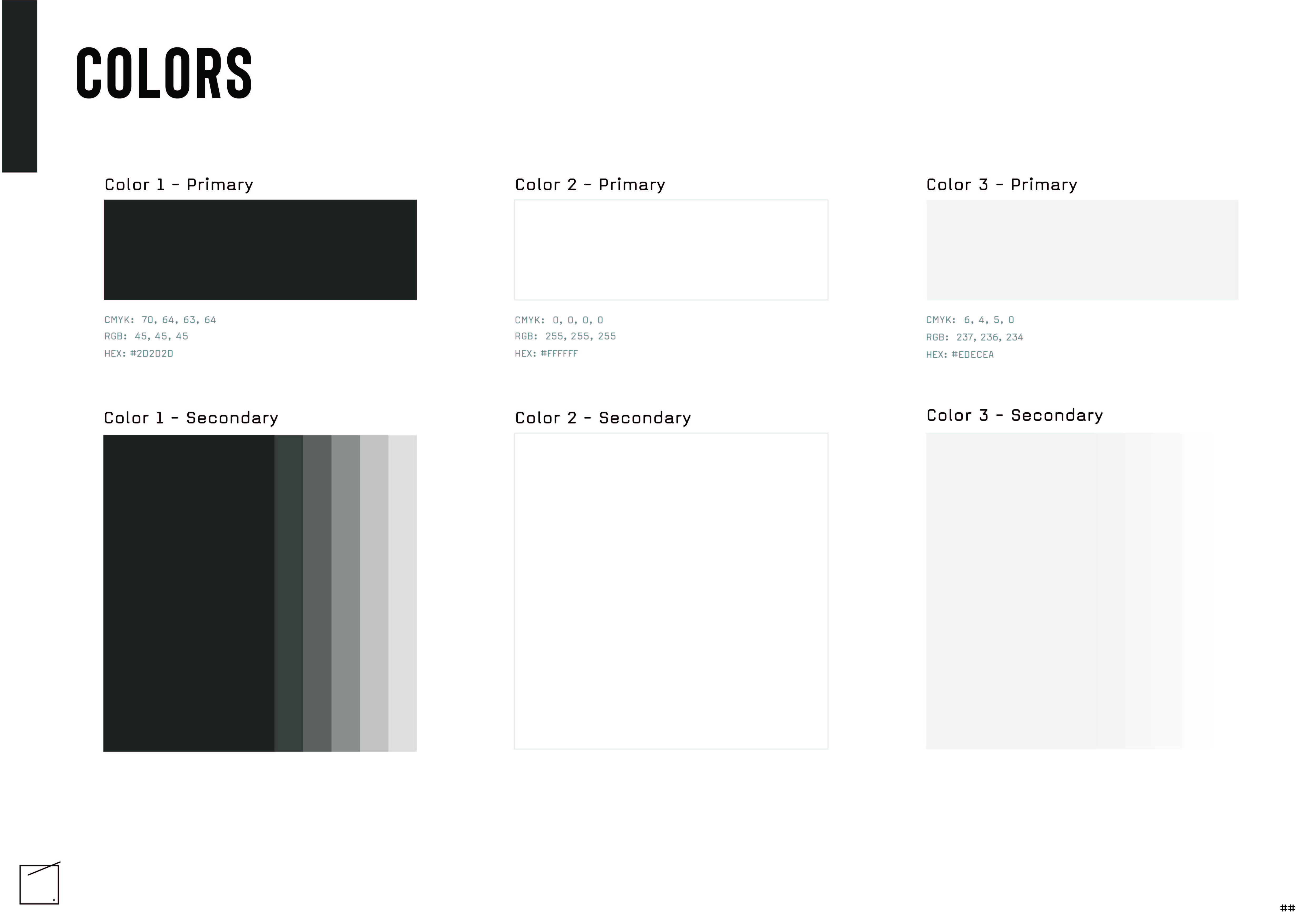
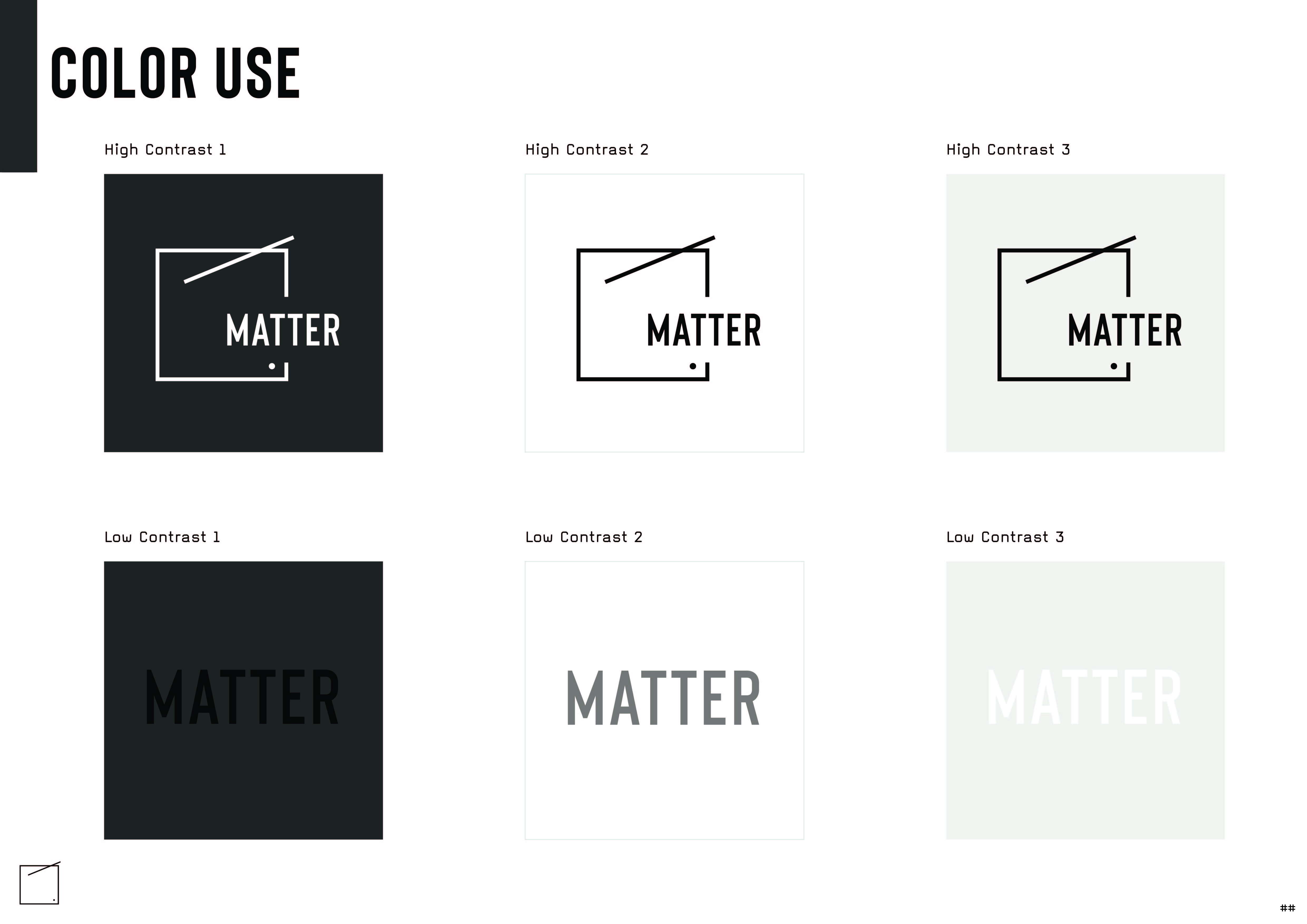
BRAND GUIDELINES
Studio Matter required a central brand guideline document that standardized typefaces, colors, logo usage, and other brand-specific assets like architectural titleblocks.
This brand guideline collected existing brand imagery and combined it with updated, best-practices use case.




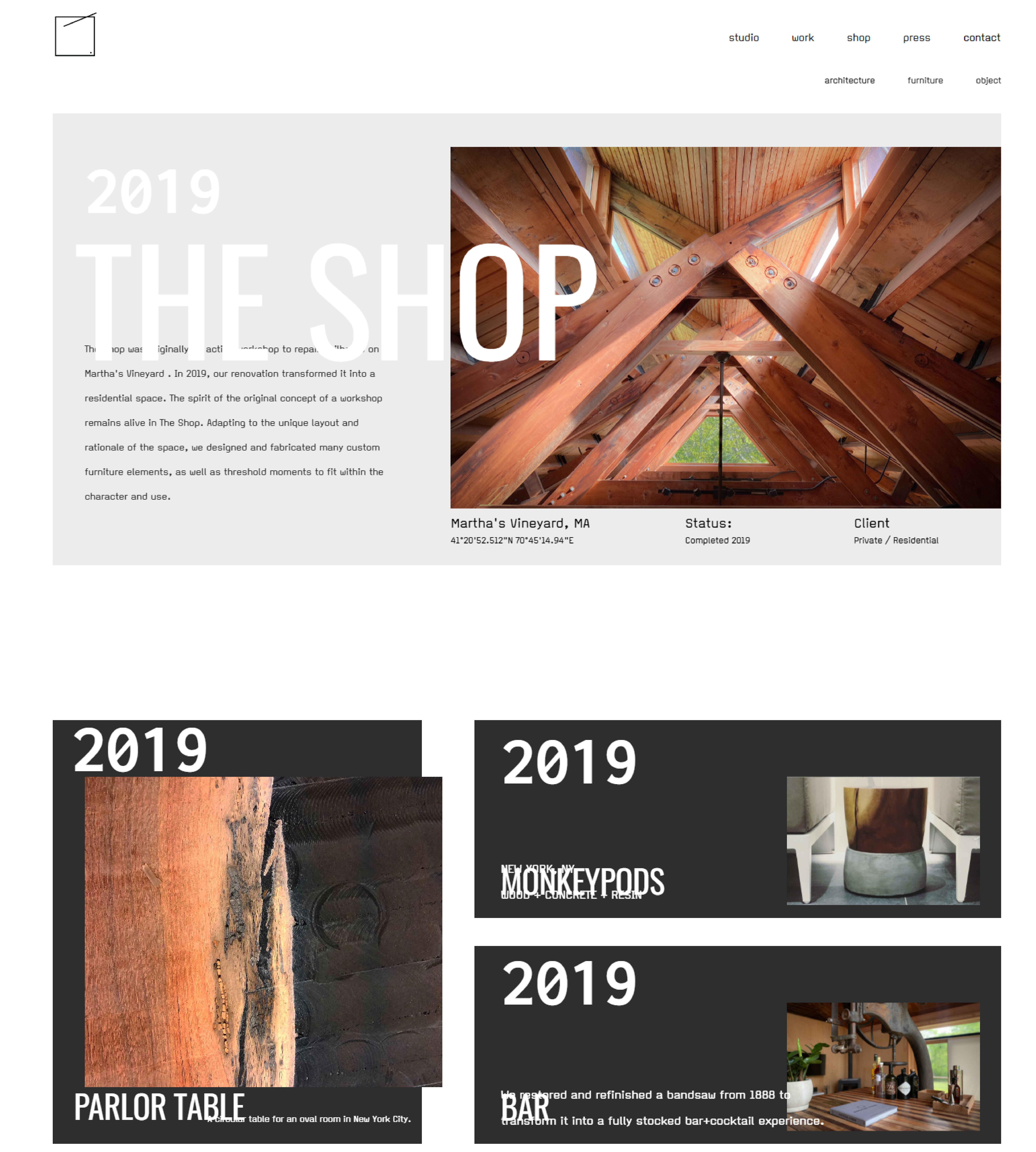
WEB DESIGN AND VISUAL DESIGN -
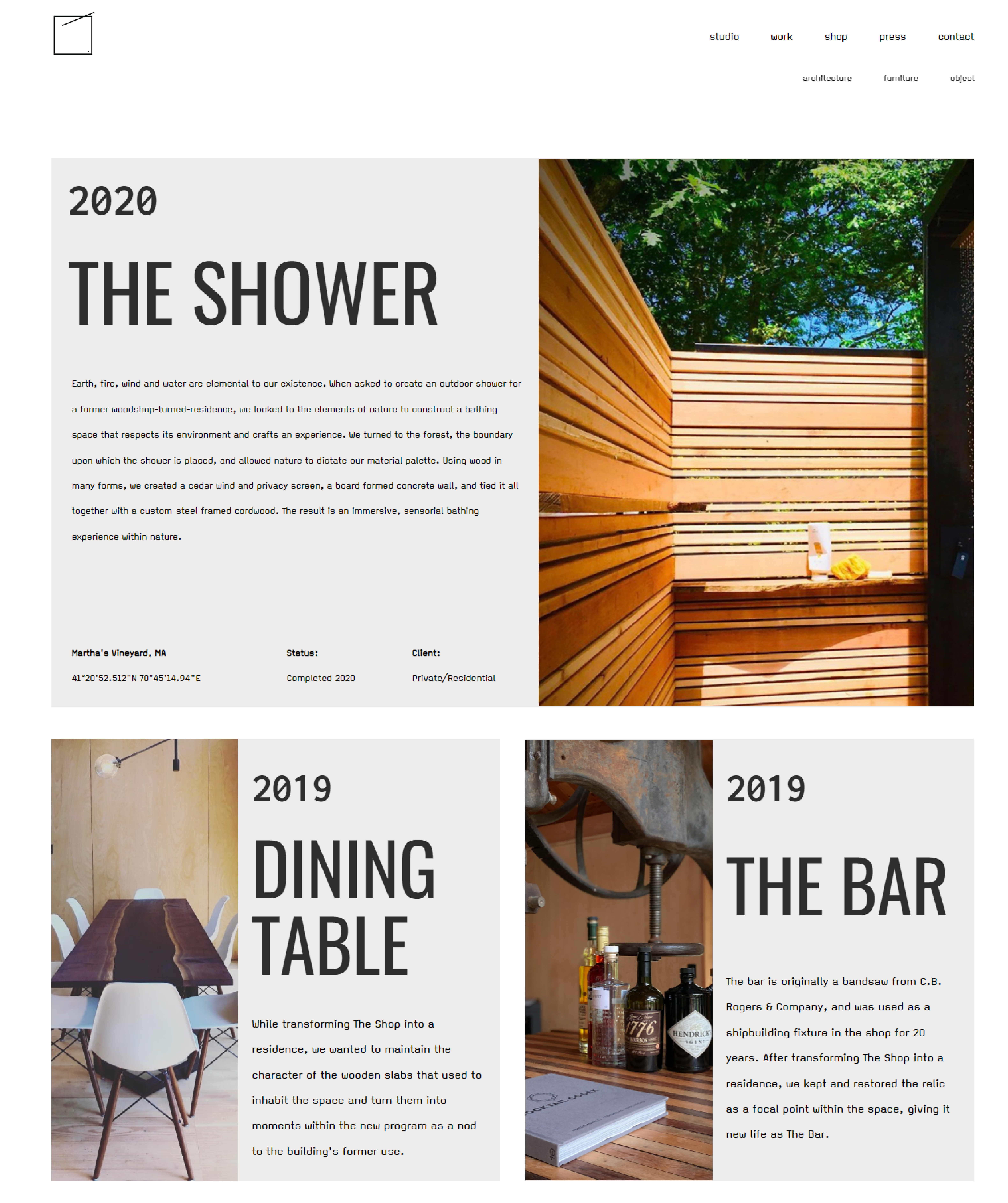
BEFORE ︎︎︎ AFTER.


client requested a highly simplified, almost minimalist approach to projects with clean, legible information. these new responsive designs allow users to easily explore the studio’s creative works. in addition to these modifications, there are new pages in progress that reflect the brand’s unique offerings. interactions and animations across the site were standardized.
in addition to a minimalist approach, the site now integrates CMS for new projects, making future web management and content updates far more efficient. importantly, visual contrast now meets web accessibility standards.